阅读视图
Z-BlogPHP拓源纯净主题添谷歌、必应搜索记
尝闻 Z-BlogPHP 之拓源纯净主题,简约精巧,然搜索之能,仅囿于站内。为扩其搜索之域,增谷歌、必应之搜索功能,以利访客便捷求知,遂着手于主题之 navbar.php 文件,行修改之事。
于 navbar.php 中,寻得搜索表单代码之处。修改代码如下:
{if $zbp->Config('tpure')->PostSEARCHON=='1'}
<div class="schico statefixed">
<a href="javascript:;"></a>
<div class="schfixed">
<form method="post" name="search" action="#" onsubmit="return handleSearch(this);" target="_blank">
<input type="text" name="q" placeholder="{if $zbp->Config('tpure')->PostSCHTXT}{$zbp->Config('tpure')->PostSCHTXT}{else}{$lang['tpure']['schtxt']}{/if}" autocomplete="off" class="schinput">
<select name="engine">
<option value="site">站内搜索</option>
<option value="google">谷歌搜索</option>
<option value="bing">必应搜索</option>
</select>
<button type="submit" class="btn"></button>
</form>
</div>
</div>
{/if}
{if $zbp->Config('tpure')->PostSEARCHON=='1'}
<form method="post" name="search" action="#" onsubmit="return handleSearch(this);" class="sch-m" target="_blank">
<input type="text" name="q" placeholder="{if $zbp->Config('tpure')->PostSCHTXT}{$zbp->Config('tpure')->PostSCHTXT}{else}{$lang['tpure']['schtxt']}{/if}" autocomplete="off" class="schinput">
<select name="engine">
<option value="site">站内搜索</option>
<option value="google">谷歌搜索</option>
<option value="bing">必应搜索</option>
</select>
<button type="submit" class="btn"></button>
</form>
{/if}此表单含输入框,以供输入搜索词;下拉选框,可择站内、谷歌、必应搜索;并有提交按钮。且设onsubmit事件,关联handleSearch函数,以理搜索逻辑。
复添JavaScript代码,以完搜索功能及样式调整:
<script>
document.addEventListener('DOMContentLoaded', function() {
const searchForms = document.querySelectorAll('form[name="search"]');
searchForms.forEach(form => {
const input = form.querySelector('.schinput');
const select = form.querySelector('select');
const button = form.querySelector('.btn');
input.style.position ='relative';
input.style.paddingRight = '100px';
input.style.boxSizing = 'border-box';
select.style.position = 'absolute';
select.style.left = '55%';
select.style.top = '0';
select.style.bottom = '0';
select.style.border = 'none';
select.style.background = 'transparent';
select.style.appearance = 'none';
select.style.webkitAppearance = 'none';
select.style.mozAppearance = 'none';
select.style.padding = '0 5px';
button.style.position = 'absolute';
if (window.innerWidth < 960) {
button.style.top = 'auto';
} else {
button.style.top = '0';
button.style.bottom = '0';
}
const inputParent = input.parentElement;
inputParent.insertBefore(select, input.nextSibling);
inputParent.insertBefore(button, select.nextSibling);
});
});
function handleSearch(form) {
const query = form.q.value;
const engine = form.engine.value;
const domain = "{$host}".replace(/^https?:\/\//, '').replace(/\/$/, '');
if (engine ==='site') {
form.action = "{$host}zb_system/cmd.php?act=search";
return true;
}
let fullQuery;
let url;
switch (engine) {
case 'google':
fullQuery = "site:" + domain + " " + query;
url = "https://www.google.com/search?q=" + encodeURIComponent(fullQuery);
break;
case 'bing':
fullQuery = "site:" + domain + " " + query;
url = "https://www.bing.com/search?q=" + encodeURIComponent(fullQuery);
break;
}
window.open(url, '_blank');
return false;
}
</script>此JavaScript代码,待页面DOM加载完毕,即遍历搜索表单,为输入框、下拉框、按钮添样式。依屏幕宽度,若小于960像素,则按钮top样式设为auto;否则,设top与bottom为0。并将下拉框与按钮嵌入输入框父元素,整其顺序。
handleSearch 函数取用户输入词与所选引擎。若为站内搜索,依原逻辑,设表单action为站内搜索地址;若为谷歌或必应搜索,则构含域名与搜索词之链接,于新窗口打开搜索结果,阻表单默认提交。
经此番修改,Z-BlogPHP拓源纯净主题搜索功能得以拓展,访客可按需选搜索引擎,或站内细索,或借谷歌、必应广求,便捷高效,望能为博客增色,予用户佳体验。
纪念自己哔站粉丝破八十大关
《叹哔站》华阳洞侍香道子懋和道人乙巳莺时
荧屏暗涌起妖氛,邪雾迷津祸万民。
商贾逐膻抛典训,魑魅舞爪乱彝伦。
本应雅乐传青史,却纵浮声惑赤心。
谁守灵台澄澈处,玄门怅望泪沾襟。

贫道幸寓哔哩之境,欣得八十知音垂顾。虽未奏黄钟大吕之雅韵,未应千岩万壑之共鸣,然于这嚣尘迷目、物欲障心之浊世,犹孤桐挺秀,栖凤来仪,聊慰玄门守正之忱。抬眸四瞩,但见乱象纷纭,恍若溟海翻澜,惊涛裂岸;恰似玄云蔽日,阴霾弥天。遂敛衽端容,援笔濡墨,欲效漆园遗风,以微言阐大义,借幽辞绘世情。
观夫网络荧屏,众生如扑焰飞蛾,逐虚妄之华光;似衔泥蝼蚁,营浮靡之蜗角。或为蝇头虚名,构衅生隙,唇枪舌剑,聒噪若夏蝉沸树;或溺蜃楼幻梦,醉心绮靡,神昏志荡,颠狂如秋蝶迷丛。究其本源,非性本顽劣,实乃蒙昧于童蒙之教,熏染于浇薄之俗。譬若弱植投于硗埆,纵有凌云之志,难汲膏腴;恰似孤舟泛于溟渤,虽怀渡海之愿,易失津涯。习染所凝,志气所铄,诚不欺也!长此以往,恐堕迷途而罔觉,离 “致虚守静” 之真境,若背道而驰,愈行愈远。

至若艺文之域,丹青失自然之韵,雕镂乖造化之工。虽笔走龙蛇,不过匠气满纸;纵墨染烟霞,实乃浮艳盈篇。辞藻则堆砌骈俪,如锦绣蒙尘;意象则矫揉造作,若沐猴而冠。恰似巧言如簧,悦耳而惑心;画蛇添足,逞技而失真。此等流弊,如蚁穴溃堤,渐蚀文心;似鸩酒穿肠,暗伤雅道。致使观者昧 “大巧若拙” 之奥旨,失 “素处以默” 之本真。昔孟母三迁,择仁里以育贤;今时风颓,凭何术而挽狂澜?
论及阴阳之道,本应如太极流转,黑白交融;似日月递照,寒暑相推。然今多见断章取义之徒,标异矜奇;逞臆妄为之辈,炫异惑众。致使清浊淆乱,若泾渭合流;乾坤失序,如参商异位。如乾乾上下,似坤坤交合;譬犹断弦之瑟,虽响而不成律;溃堤之水,虽奔而失其道。探其渊薮,皆因教化不彰,德风未振,遂令大道蒙尘,世风日下。
贫道以玄微之语,发洪钟之响;借幽眇之辞,剖璞玉之精。虽言若阳春白雪,曲高和寡;义比玄霜绛雪,难觅知音。然犹效葛洪丹成罗浮,抱朴守真;慕陆修静经传玉笈,弘道阐教。今承先哲遗风,于网络布道,纵使荆棘塞途,险巇满径,亦当怀瑾握瑜,砥砺前行。冀望他日云销雨霁,朗月流辉,涤尽尘嚣之垢;风清日朗,惠风拂俗,重归淳和之境。使众生返璞归真,共沐大道之光;令网络复现清朗,同仰玄穹之净。
是以贫道愿竭己所能,于这纷扰网络,播撒正道之种,引众生远离迷障,共赴清明之途。 望诸公同襄盛举,携手并肩,以正风正气为舟楫,渡此网络迷津,共创一方澄澈乾坤。 庶几网络之中,邪佞退散,正道昭彰,化育群生,功莫大焉。 吾将秉持初心,以文字为针,以义理为线,精心编织网络空间的道德经纬,为营造和谐、文明、正气充盈的网络天地倾尽全力。 愿以此微薄之力,启网络之新程,令这虚拟天地,焕发出如仙境般的纯净与祥和。 虽前路漫漫,然吾心拳拳,矢志不渝,唯愿此愿得偿,不负所期。
WordPress优雅的响应式博客主题『Weisay Grace』
记录我的前3次跑步:从陪跑到主动出发
“从讨厌到上瘾,原来跑步也能这样有趣”
我一直是个不爱运动的人,尤其讨厌跑步。打小起,我对跑步总是敬而远之
这次之所以开始跑步,完全是被阿坤和阿丽带动的
起初只是想着陪他们减肥,没想到,从第三天开始,我居然有点跑上瘾了
Day 1:人生第一次 5 公里(其实只跑了 3 公里)
第一次跑步是阿坤叫我的,他想减肥,我就陪他出来遛弯。他说目标是 5 公里,结果我们大半时间都在走路,实际上只跑了 3 公里
他有点胖,体力跟不上,但我直到活动结束都没有什么感觉

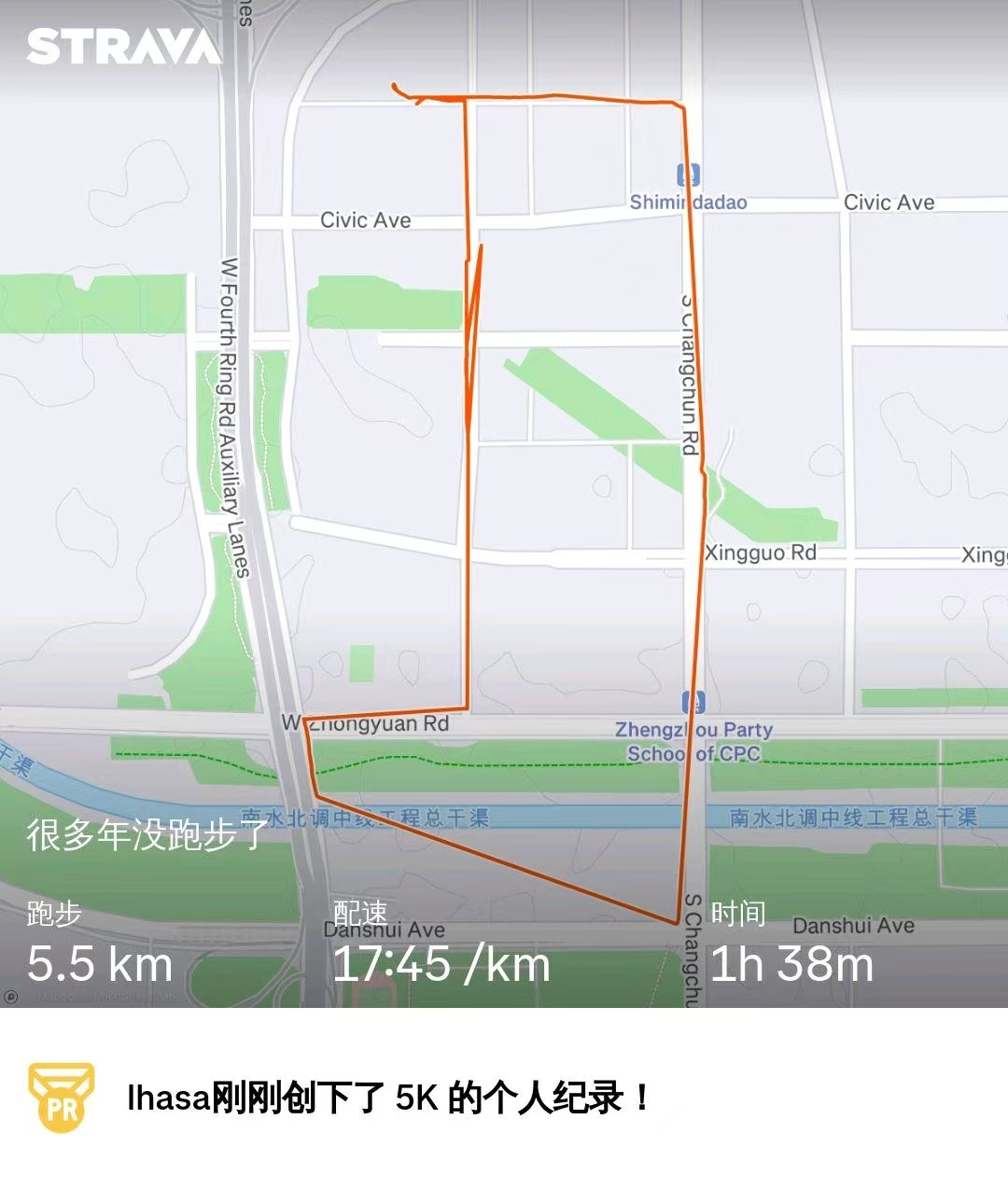
跑步 Day 2:不间断 5 公里初体验
第二天我刚下晚班(19:00),我打电话问阿坤什么时候出发,他说八点半。我不想等太久,就先回家收拾一下便出门了
第一天穿板鞋和牛仔裤实在太难受,这次吸取了教训,只穿了短裤、速干背心和跑鞋
站在小区门口花两分钟热热身,把软件都打开便开始跑了
刚开始跑到 0.86 公里 时,心率就达到了 183,但呼吸还算平稳
跑到 2 公里时,心率稳定在 168–170,最终顺利完成不间断五公里,一点都不觉得累,只是非常口渴
跑完后在楼下买了瓶水,还给阿坤发了个微信。结果瓶盖还都没拧开,就下起了暴雨,就像是天上开了个花洒一样,很突然…


阿坤因为下雨就没出门,我们在老地方随便吃了点东西聊聊天。准备回家时,我才发现自己腿已经快站不直了,大腿疼得厉害
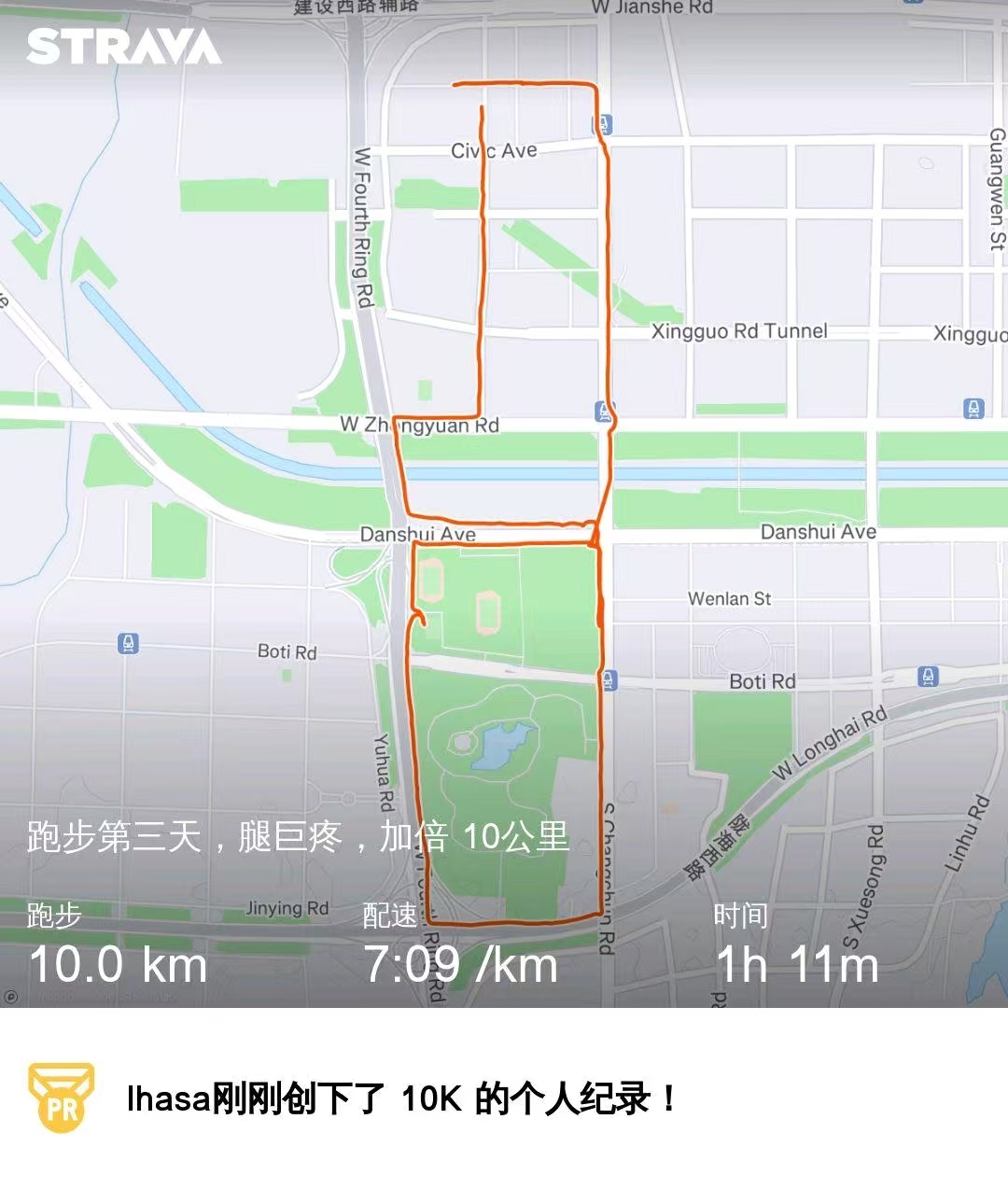
跑步 Day 3:加码挑战,十公里!
早上起床,大腿肌肉酸痛,走路都不太舒服,走路都一瘸一拐的,就像当初刚学骑自行车一样,这种酸爽的痛感,反倒让我有点兴奋
出门碰头时,阿坤说想骑我的自行车,我说你骑吧,我跑步
相比昨天,今天的心率平稳多了,基本维持在 150–160。跑到 6.59 公里时,心率才到 181,那一刻我只觉得跑步,真的爽!掌握节奏之后,压根不想停下来!

跑着跑着来到奥体,正好赶上徐佳莹的演唱会。场外摆摊的特别多,还有个露天KTV,这种我是第一回次见,他们的声音是真大,我在 2 公里外就听见了,没一会儿,三四个保安冲过来大喊:“里面在开演唱会呢!”结果一个大妈拿着话筒回了一句:“演唱会咋了,演唱会咋了!” 笑死我了
之后我们绕着奥体转了一圈,发现个室外健身区,有很多器械,比如健身单车,还支持联网进行在线竞赛,而且运动数据可同步app,最重要的是全部免费!

返程时演唱会刚结束,整个奥体路被堵得水泄不通,到处是人和出租车

其实,今天的十公里多少有些违心,因为我实际只跑了 8.25 公里,剩下的两公里是骑车,阿坤说骑不动了,让我骑车,他跑着…
法律文书:关于陈丹涉嫌诈骗案应当中止审理,补充侦查的法律意见书
京汉区人民法院并京汉区人民检察院:
辩护人认为,鉴于庭审中出现的新情况,本案已不具备继续审理的现实条件,应当先行中止审理,就陈丹当庭揭发所遗漏重要同案犯张明的涉案情况及刘丽与孙然间经济纠纷情况等问题进行补充侦查,并待补充侦查终结后,再行恢复审理。
详述如下:
陈丹涉嫌诈骗罪一案,于4月11日进行了公开开庭审理。
庭审过程中,陈丹补充供述了同案犯张明涉案的具体情况并就刘丽与孙然二人间存在大额经济纠纷可能错误载入其本人犯罪数额中的情况进行了补充辩解。
其所供述及辩解内容主要包括以下几个方面:
一是微信账号“缘分”(即冒充“张震”身份的微信账号)系张明控制使用。
二是手机号“150XXXX9067”(即冒充“副市长”身份的手机号),同样系张明控制使用,其虽然也操作这个手机号,但相关聊天内容,均系张明授意。
三是本案涉案款项去向,有500余万元,通过转账或现金交付的方式,流向了张明。
四是孙然与刘丽间存在经济纠纷,孙然曾向刘丽借款80万元,因孙然银行账户被法院查封,该笔款由刘丽直接转给陈丹,陈丹随后将钱转交给孙然。但该80万元,目前也被计入了其本人的诈骗数额,与事实不符。
五是其在京汉分局办案民警办公室内,通过微信转账,向一女性工作人员转款10万余元。当时办案民警称,该十万余元系退赃。但目前的卷宗材料内,未见到该笔款项的具体去向及最终性质认定。
陈丹所供述的第一、第二、第三项内容,关系到本案是否遗漏重要同案犯张明的重大认定以及关系到能否最大限度追赃挽损,修复社会关系,实现良好的办案效果。
张明是否涉案,涉案程度多深,是查清陈丹涉案程度,理清其应当承担刑事责任的先决条件。
若陈丹当庭供述属实,本案无论从犯意发起,还是犯罪实施,直到最后赃款分配,张明都当之无愧居于主导、操控地位。陈丹极有可能只是被张明操控利用而被动参与犯罪的从犯。
此外,根据陈丹的供述,本案绝大部分涉案款,都流向了张明。只有查明张明涉案情况,追回涉案赃款,才能最大限度挽回被害人损失,修复社会关系,实现良好的办案效果。
陈丹所辩解的第四项内容,关系到本案具体涉案金额能否查清的问题。,目前起诉书认定涉案金额的方式过于简单粗暴,只是将孙然与刘丽二人与陈丹之间发生的经济往来,进行了简单的对账加总,而后将其差额作为涉案金额指控。
这种计算方式,没有考虑孙然与刘丽二人与陈丹个人之间发生的与案件无关的其他经济往来,也没有考虑孙然与刘丽之间通过陈丹发生的经济往来。
若陈丹当庭辩解属实,则孙然经陈丹向刘丽借款的80万元,显然不应当计入陈丹的犯罪金额。
更重要的是,这反映出起诉书指控逻辑的重大漏洞。对侵财类犯罪的指控,查清具体犯罪数额,是最起码的证据要求。起诉书仅以900余万元的约数指控,是对刑事诉讼证据标准的严重背离。
陈丹所辩解的第五项内容,很有可能关系到办案人员的纪律作风问题。我个人无条件相信我们的公安干警能够严守办案纪律。但从辩护人履职的角度,目前卷宗中确实没有关于陈丹所述该笔款项去向的相关材料。希望通过此次补查,就该笔款项去向问题一并进行说明,以打消陈丹本人及其家属对办案人员的疑虑。
此外,从辩护人的角度,本人依旧认为,起诉书将刘丽列为被害人,是不妥当且突破刑诉法授权的。
辩护人对刘丽的遭遇深表同情,同时对刘丽案发后积极筹款退赔被害人的行为表示由衷赞赏。
但道德判断不能代替法律判断。诈骗罪中的被害人,是指其本人财产性权益因嫌疑人的犯罪行为而遭受直接损失的人。
刘丽虽然在案发后用个人财产退还被害人,其代理人认为,也可以扩大理解为遭受了“财产损失”,但辩护人认为,这个“财产损失”,其内涵决不能等同于诈骗罪中的“财产损失”。
刘丽本人,并没有请托过任何事项,也没有向陈丹交付过任何个人自有资金。其本人,没有因陈丹的诈骗行为遭受直接物质损失,不符合刑法中被害人的认定条件。
另一方面,本案中众多因办理请托事项而遭受财产损失的真正被害人,则因起诉书的错误认定,而被阻隔在刑事诉讼程序之外,相当于被剥夺了维权路径。
在民事诉讼当中,一方当事人众多的,可以推举诉讼代表人,进行“借名诉讼”,但刑事诉讼中的被害人身份,是一项与自然人身份严格绑定的诉讼权利,目前刑事诉讼法体系中,没有任何关于被害人借名诉讼的授权性规定。起诉书将刘丽单独列为被害人,代表其余人员参加诉讼,事实上突破了法律授权,违反了“法无授权不可为”的基本法理。
希望通过此次补查,也能将被害人身份认定问题,予以一并解决。
综上所述,辩护人认为,鉴于庭审中出现的新情况,本案已不具备继续审理的现实条件,应当先行中止审理,就陈丹当庭揭发所遗漏重要同案犯张明的涉案情况及刘丽与孙然间经济纠纷情况等问题进行补充侦查,并待补充侦查终结后,再行恢复审理。
80后刑事律师的办案手记,专注无罪辩护,反抗者的灵魂从未远去。联系方式:liuchen8916@foxmail.com
继续阅读《法律文书:关于陈丹涉嫌诈骗案应当中止审理,补充侦查的法律意见书》的全文内容...
分类: 刑辩实务 | Tags: 中止审理,补充侦查,经济纠纷,诈骗,有效辩护, | 添加评论(1)
最新评论:
- 2025-04-16 11:22:51 AM,oldli : 博主可以谈一下对订婚强奸案的看法吗
相关文章:
- 证人看似说了实话,其实又没全说 (2023-10-15)
网站流量分析工具 Umami 中国大陆合规版发布
国内开源环境的失望瞬间
PaddleYOLO训练自己的数据集
二〇二五年三月总结,我与平庸之间的关系
人的精力是有限的,能做的事情不多,然而我总想做更多的事情,甚至不加排序的做这些事情,最终碌碌无为。
我与平庸同行,虽然厌恶他,但平庸从未嫌弃我的能力,始终保持着最平易近人的方式环抱着我。
平庸没有给我带来负面情绪,在我焦虑几近崩溃时积极调整,在我决心要做某些事情时他默默退出从未说过你不行。
但是我的潜意识里有很多他的影子,保持乐观不要过度悲伤,保持善良不要急功近利,保持健康不要没了青山。
已然接受了自己的平庸,在今后的道路上也许会有闪光,但平庸才是最长情的那个。
写公众号文章
现在写公众号晚不晚,我觉的是有些晚的。但无论是什么时候开始都会遇到各种各样的问题。公众号推荐模式早已发生改变,给普通人留了很多机会。
机会有了,就去做。没有什么经验的我,运营公众号表现的依然是个小白。目前还停留在内容运营,但我却选了如此小众的方向——独立博客。
在公众号里面讲独立博客似乎是逆势而为,发布的文章阅读量从未突破两位数,看了很多账号差不多如此,等待着掉入流量池。做公众号有点玄学味道,但是也看到有人动不动就注销关注数过万的账号,另起炉灶也能很快有所成。如此来看,做公众号还是有一套方法的,至于是啥要付费才能明白。公众号还是卖课的比较多啊。
而我现在要做的是积累内容,但精力有限,每周仅发布3篇文章,这样算下来要积累100篇文章也需要200多天。现在写作的能力有限,光是找选题都能用很多时间,再列大纲,再写正文,再优化语言,这一套流程下来需要七八个小时。
接下来是想办法优化时间。
修整自行车骑行
3月份骑行次数和里程都不多,主要原因是后拨变速异常,拖了很久才处理。调整尾钩变形、后拨更换了导轮,终于把后拨变速搞好了,骑上去明显感觉不一样。
不多说,看看数据:
| 总里程 | 310.33km |
| 总时长 | 15:10:29 |
| 骑行次数 | 28 |
| 月均速 | 20.45km/h |
这数据没眼看,到目前还没有恢复去年的水平。有点动摇,要不要再升级自行车,中轴、轮组都给换掉,还是直接买个入门公路车。
但有考虑到骑车健身,不能一味追求速度,当前的问题是骑车锻炼时间的不足,根据精力合理安排骑行时间。
相机到手新开始
从产生买相机的念头,到买相机,前前后后有一个多月。这个过程潜意识在帮我做决定,入门相机还是进阶相机,潜意识帮我选择入门型。
入门相机确实符合我的需求,毕竟技术水平在那里,拿再好的相机很难拍出惊艳的照片。入门相机则可以让我快速上手,多练习拍照技巧,找找大师机位,看看能不能拍出大师的感觉。
虽然不拍视频,但我还是入手了更适合拍视频的索尼ZV-E10Ⅱ,使用固定机位录个口播也不错,怪不得导购说拿来做直播也是不错的选择。
相机到手,接下来要练习拍照,找找教程跟着学习,第一时间拍出第一张照片。

Strava Riding Api 上线
该脚本基于 Strava API v3 获取指定用户当年的所有骑行活动数据,并将其保存为JSON格式
功能特性
Strava Riding Api 只实现了 OAuth 2.0 授权流程的部分自动化,由于技术限制,目前无法实现完全自动化:
已实现部分
- 半自动 OAuth 2.0 授权流程,轻松访问您的 Strava 数据
- 自动获取任意年份的所有骑行记录
- 获取每个活动的完整运动数据
- 智能令牌管理:自动保存和刷新过期的访问令牌
- 数据自动转换:公里、时间、速度单位等数据格式化
- 内置多重容错机制,确保数据获取的可靠性
使用前设置
重要: 在使用此脚本前,请确保在Strava开发者平台上正确配置您的应用:
- 访问 Strava开发者设置
- 将以下URL添加到”授权回调域”:
localhost注意:只需输入
localhost而不是完整的http://localhost:8000 - 保存设置
使用方法
- 安装依赖:
yarn install - 获取并处理授权码:
yarn auth获取授权后,您会收到一个授权码。将其粘贴到命令行中。
- 获取骑行数据:
yarn start - 查看输出的JSON文件,文件名格式为:
strava_data.json
解决认证问题
如果您遇到API相关错误,请尝试以下解决方案:
- 更新令牌:
yarn auth重新获取授权并更新令牌
-
检查API状态:
访问 Strava API状态 确认服务是否正常
常见问题解决
- “protocol mismatch”错误:
- 此问题已在最新版本中解决,使用了原生HTTPS模块发送请求
- 确保在Strava开发者设置中添加了
localhost作为授权回调域
- 无法获取活动数据:
- 确认您的账户中确实有骑行活动
- 检查筛选条件是否正确(默认只获取”Ride”类型活动)
- API错误或限流:
- Strava API有使用限制(每15分钟100次,每天1000次)
- 数据量大时,脚本已添加延迟以避免触发限流
许可证
本项目采用 Mozilla 公共许可证 2.0 版发布
Strava API v3:https://developers.strava.com/docs/reference
Strava Riding Api:https://github.com/achuanya/Strava-Riding-Api

EasyFill 发布了
就在刚刚 EasyFill 终于通过了 Chrome Web Store 的审核,正式发布了!

功能特性
- 智能填充:DOM 加载完后,自动读取表单插入数据。
- 无缝集成:与主流博客平台和评论系统兼容。
- 数据加密:通过 AES-GCM 加密和解密功能,保护用户数据安全。
- 现代化界面:基于 Material-UI 和 React 提供用户友好的界面。
安装
- 打开 Chrome Web Store
- 搜索
EasyFill。 - 点击 添加到浏览器 按钮完成安装。
- 安装完成后,浏览器工具栏会显示 EasyFill 图标。
更新日志
查看 更新日志 了解最新功能和修复。
问题反馈
如果你在使用过程中遇到问题,请在我的博客留言。
支持作者
感谢您对我的支持,本人非程序员,忙里抽闲,为爱发电。
如果您觉得 EasyFill 对您有帮助,可以通过以下方式支持我继续创作:

许可证
本项目基于 Mozilla Public License Version 2.0。
Github 仓库:https://github.com/achuanya/EasyFill
✨ EasyFill 只为向那些在浮躁时代,依然坚守独立博客精神的你们致敬!

项目上线、涨薪、奖金、结束加班。Buff 叠满!
最近好多烦恼,借此假期散散心
今天的改动挺大☺️ 2.4.8 新增标...
老鼠
昨天跟老板去了学校的一个生物医学的中心,正好参观了那边的老鼠房。
老鼠房就是集中饲养实验用动物的地方。我虽然知道做生物医学的人大多用老鼠,也知道老鼠房,但是我从来不愿意去打听,更不用说是参观了。生物课题周期长,复现难,出成果更是以数年为计算单位,是我一点也不愿意沾染的领域。奈何现在的老板做相关课题,也就摊上了参观这档子事。
一开门就是浓烈扑鼻的鱼虾的味道,直冲脑门。他们纷纷解释说是老鼠食物的味道,真是一秒也不能忍受,太令人作呕了。合理怀疑不只是鱼虾,养动物再干净多少有些体味的。老鼠在小盒子里,密密麻麻放满了架子。介绍的老师说:这就是老鼠的旅馆,没什么的。
外面走廊上正好路过两架空盒子,送去清洗房——谁家好“旅馆”住两天要你命?
我没害过老鼠,但目前有两只为我而死。第一只因为我发明了一种测试的方法,老板让我去眼角膜上试试。找了合作的眼科中心的老师,那天他拿出来一只老鼠,一捏一挤,取了它的眼睛。活的眼角膜剥出来,养在培养皿里,我不过试了两三分钟,就发现检测方法不能适用活体眼角膜。没有数据,也无进展。
第二只依然是为了试用我发明的那劳什子检测方法。这回阵仗可大,五个人围着。做手术的医生把老鼠脑子用电锯切开,助手在旁边吸血水递工具,乒乒乓乓忙了一下午。显微镜递给我,让我看耳蜗找到了,老鼠全麻着,脑壳开着,躺在手术台上,身体还随着呼吸微微起伏。我连好电极,让医生帮我把电极插进去,医生满头满身都是汗,没好气地直接走了:你要插什么,弄什么,自己弄去,反正要找的地方也都已经给你找到了。
助手捧着毛巾水,急急追出去照顾医生。100微米粗细的电极插老鼠耳蜗,我插了两遍,一看到老鼠微微眯着眼看我,血淋淋躺着,实在手抖的厉害。最后让电极制作组的男博士做了这个固定电极的工作,我去电脑上控制测试了。
结果还算好,这只老鼠没白死。
为我而死的老鼠目前也只有这两只。我爱养动物,实在下不去手。但我读博时有位生物的好友S,最爱在吃午饭的时候跟我细数今天杀了多少老鼠,怎么杀的,如何敲掉老鼠前指后趾标记号码。我不爱听,她恶趣味,偏要细说。她做基因工程,经常提到过修改某基因的老鼠确实变聪明了。
去过老鼠房之后,忍不住问起另一位还在日本做生物的好友L,是不是老鼠房都这么大味道。她说她那边还行。又说自己下个月要去英国一个月,老鼠还没找到人照顾。我想起家里鹦鹉:要是我还在日本,可以帮你养。
她:我有四百个老鼠。
我:…
看来她也杀了不少,只是不说。倒显得我矫情了,对于生物人而言不过是样品而已。