记录我的前3次跑步:从陪跑到主动出发
“从讨厌到上瘾,原来跑步也能这样有趣”
我一直是个不爱运动的人,尤其讨厌跑步。打小起,我对跑步总是敬而远之
这次之所以开始跑步,完全是被阿坤和阿丽带动的
起初只是想着陪他们减肥,没想到,从第三天开始,我居然有点跑上瘾了
Day 1:人生第一次 5 公里(其实只跑了 3 公里)
第一次跑步是阿坤叫我的,他想减肥,我就陪他出来遛弯。他说目标是 5 公里,结果我们大半时间都在走路,实际上只跑了 3 公里
他有点胖,体力跟不上,但我直到活动结束都没有什么感觉

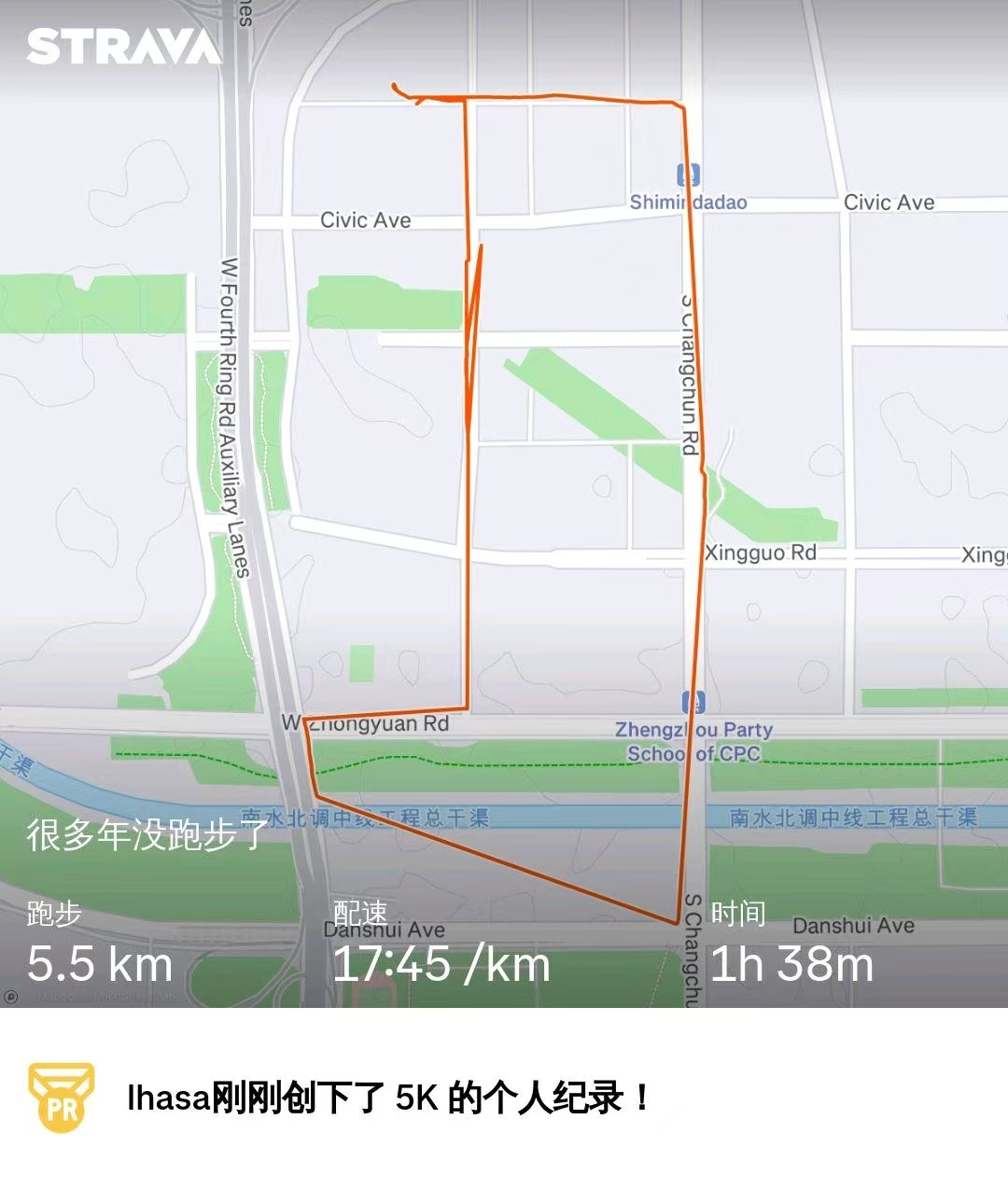
跑步 Day 2:不间断 5 公里初体验
第二天我刚下晚班(19:00),我打电话问阿坤什么时候出发,他说八点半。我不想等太久,就先回家收拾一下便出门了
第一天穿板鞋和牛仔裤实在太难受,这次吸取了教训,只穿了短裤、速干背心和跑鞋
站在小区门口花两分钟热热身,把软件都打开便开始跑了
刚开始跑到 0.86 公里 时,心率就达到了 183,但呼吸还算平稳
跑到 2 公里时,心率稳定在 168–170,最终顺利完成不间断五公里,一点都不觉得累,只是非常口渴
跑完后在楼下买了瓶水,还给阿坤发了个微信。结果瓶盖还都没拧开,就下起了暴雨,就像是天上开了个花洒一样,很突然…


阿坤因为下雨就没出门,我们在老地方随便吃了点东西聊聊天。准备回家时,我才发现自己腿已经快站不直了,大腿疼得厉害
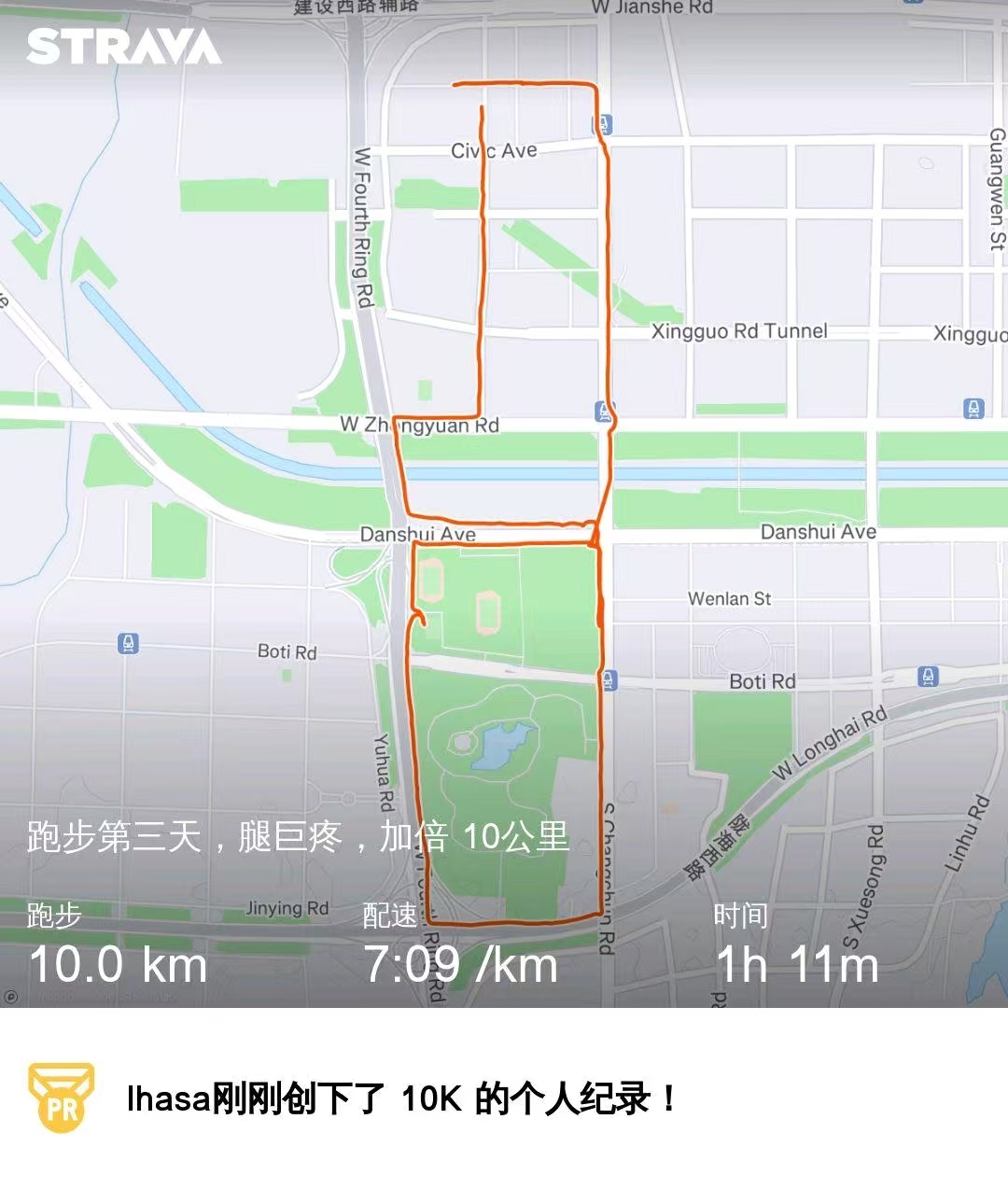
跑步 Day 3:加码挑战,十公里!
早上起床,大腿肌肉酸痛,走路都不太舒服,走路都一瘸一拐的,就像当初刚学骑自行车一样,这种酸爽的痛感,反倒让我有点兴奋
出门碰头时,阿坤说想骑我的自行车,我说你骑吧,我跑步
相比昨天,今天的心率平稳多了,基本维持在 150–160。跑到 6.59 公里时,心率才到 181,那一刻我只觉得跑步,真的爽!掌握节奏之后,压根不想停下来!

跑着跑着来到奥体,正好赶上徐佳莹的演唱会。场外摆摊的特别多,还有个露天KTV,这种我是第一回次见,他们的声音是真大,我在 2 公里外就听见了,没一会儿,三四个保安冲过来大喊:“里面在开演唱会呢!”结果一个大妈拿着话筒回了一句:“演唱会咋了,演唱会咋了!” 笑死我了
之后我们绕着奥体转了一圈,发现个室外健身区,有很多器械,比如健身单车,还支持联网进行在线竞赛,而且运动数据可同步app,最重要的是全部免费!

返程时演唱会刚结束,整个奥体路被堵得水泄不通,到处是人和出租车

其实,今天的十公里多少有些违心,因为我实际只跑了 8.25 公里,剩下的两公里是骑车,阿坤说骑不动了,让我骑车,他跑着…